[BR SaaS] Neutral Email Templates for Broker SaaS Customers
Document status | IN PROGRESS |
|---|---|
Last Updated |
|
Document owner | |
Designer | |
Dev Team |
|
Design Link | |
Design File | |
Related Documents | |
Version | V1: |
Overview
Emails from Broker SaaS need to be neutral so as to not clash with their existing brand colors. The standard Zuum templates that use Zuum blue are too specific to Zuum, so email templates need to have a more neutral color scheme so that multiple brokerages can use the same standard template.
In addition, brokers should also have the ability to send out emails to carriers with a custom primary color used in select elements (i.e. certain text, circles with numbers, and prices).
1 General Emails
A User Story and Impact
As a Broker SaaS customer, I want to be able to send out emails formatted in a neutral color scheme to my own customers so that the emails don’t clash with my branding or existing colors.
If the emails aren’t changed from the default Zuum blue, Broker SaaS customers may feel that the emails are off-brand. Customers who get these Zuum blue emails may also not associate these emails with the particular brokerage. The solution to this problem starts with a neutral email template that can then be tweaked to incorporate a Broker’s primary color to help create better brand association for their customers.
B UI and Annotations

Design: Figma
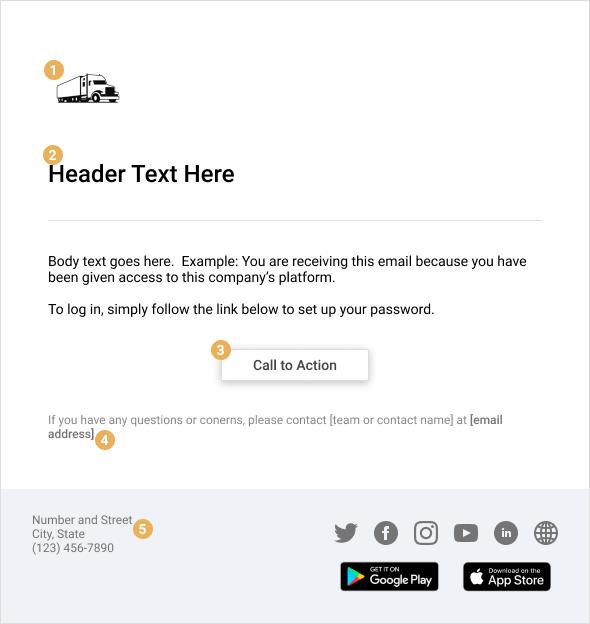
1. Logo
The Broker SaaS customer’s logo appears at the top of the email.
This helps the receiver of the email know who the email is coming from.
2. Header and Body text
The header text for the email is in a larger font size (24) and is of medium weight to help establish a visual hierarchy.
The body text is a smaller font size (14) and regular weight.
Both the header and body text are in Black-100 (#000000).
3. Call to Action / Button
The Call to Action / Button is a white fill button (#FFFFFF), with size14 medium-weight text in Gray-700 (#444444).
There is a drop shadow for the button.
4. Help
The last line of the email is in a smaller weight font (size 12) in Gray-500 (#888888).
The email address should be a bolded hyperlink. The Broker SaaS should be able to set their customer service or help email address.
5. Footer
The footer background is a cool gray (#EFF2F6).
The address and phone number is the Broker’s address and phone number, size 12, regular weight, in Gray-600 (#757575).
Any icons to social media pages or websites should be in Gray-600 (#757575)
2 Carrier Invitation Emails
A User Story and Impact
As a Broker SaaS customer, I want to be able to send an invitation email to carriers so that they can onboard and do business with me.
This invitation email needs to be formatted in a neutral color scheme so that the emails don’t clash with my branding or existing colors.
Once I set up my branding, a primary color should show up in select places in the invitation email.
If the emails aren’t changed from the default Zuum blue, Broker SaaS customers may feel that the emails are off-brand. Carriers who get these Zuum blue emails may also not associate these emails with the particular brokerage. The solution to this problem starts with a neutral email template that can then be tweaked to incorporate a Broker’s primary color to help create better brand association for their customers.
B UI and Annotations
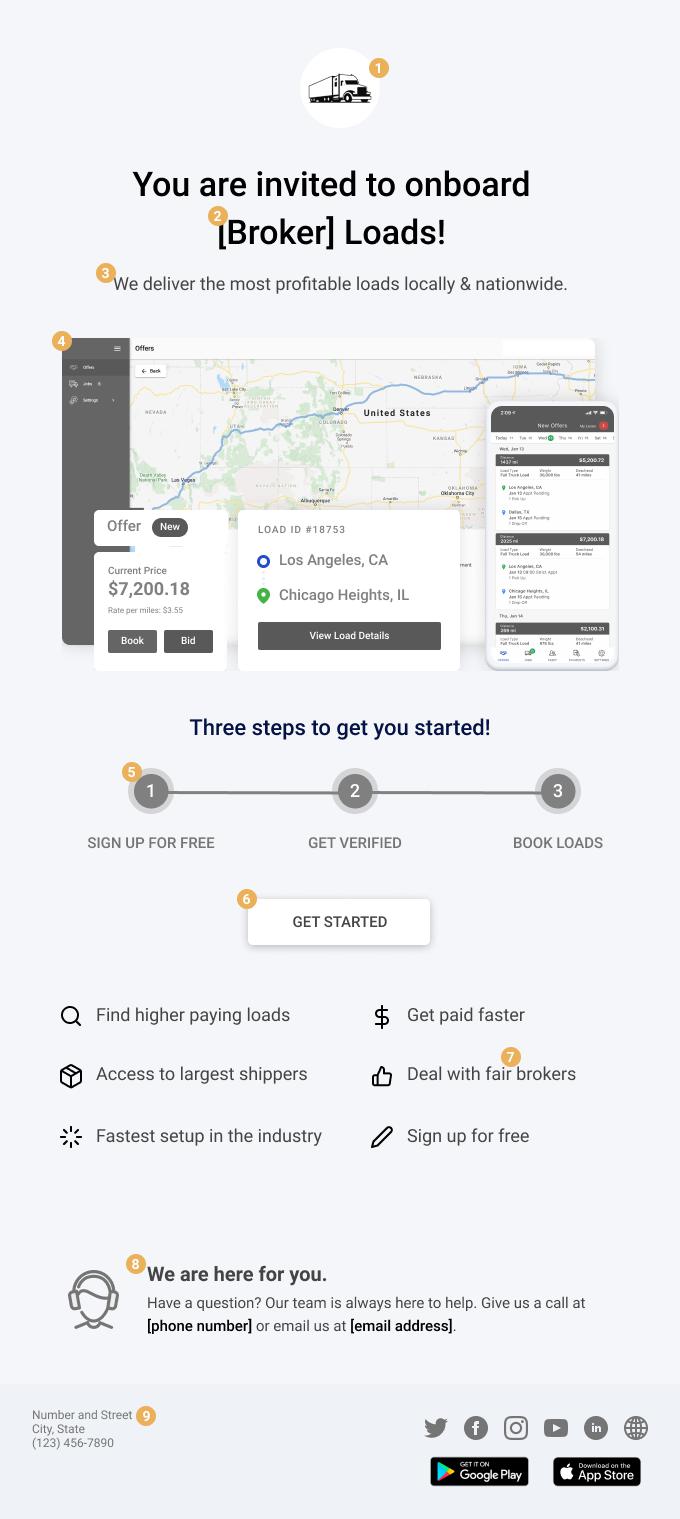
The first example shows the default template if the Broker SaaS customer does not update their branding logos and colors.
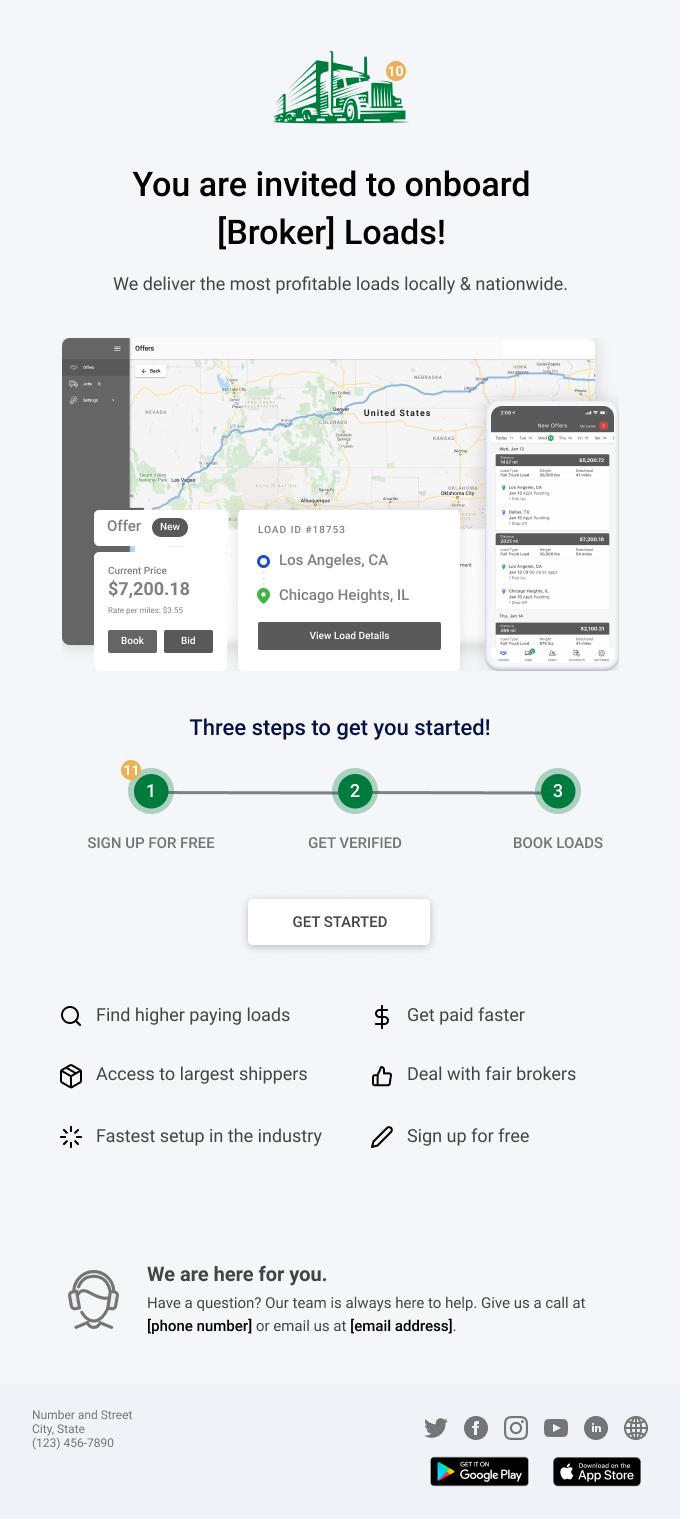
The second example shows what happens to the default template if the Broker SaaS customer updates their branding logos and colors.

Design: Figma
1. Logo
The Broker SaaS customer’s logo should appear at the top of the email. If none is selected, the logo should be a generic placeholder and NOT Zuum’s logo.
2. Header Text
The Header text should NOT be Zuum blue. It should be in Black-100 (#000000)
3. Other Text
All other text should be Black-100 or gray.
Change “We deliver the most profitable loads locally & nationwide” to Gray-700 (#444444)
4. Imagery
All imagery of web and mobile screens should not have any Zuum logos or Zuum blue. Instead, it is predominantly gray with touches of color.
Image assets can be found in the Figma file under the page titled ‘Assets.'
Please replace existing Zuum blue images with these edited images.
Offer:
Change ‘Offer’ to gray #808080 and the badge color of ‘New’ to gray #595959
Change ‘Current Price,' ‘$7,200.18,' and ‘Rate per miles: $3.55’ to gray #808080
Load Details:
Change 'LOAD ID #18753” to gray #808080
Change ‘Los Angeles, CA’ and ‘Chicago Heights, IL’ to gray #808080
Change the three dots between the pickup and dropoff icons to #EDEDED
Change fill of ‘View Load Details’ button to #595959
5. Three Steps (Circles with Numbers)
Circles:
The outer circle is gray #888888 at 30% opacity
The inner circle is gray #808080 at 100% opacity
The number is white text, medium weight, size 18
Text underneath circles ‘SIGN UP FOR FREE,' ‘GET VERIFIED,’ and ‘BOOK LOADS’:
set to Gray 600 (#757575)
6. Get Started CTA/Button
The Call to Action / Button is a white fill button (#FFFFFF), with size 15, medium weight text in Gray-700 (#444444).
There is a drop shadow for the button.
7. Benefits Icons and Text
Icons: Change all icons from blue to Black-100 (#000000)
Text: Change all text to to Gray-700 (#444444)
Change to the text by the “thumbs up” icon from “Deal with most fair broker” to “Deal with fair brokers”.
8. We are here for you.
Icon of person with headset: change to Gray-600 (#757575)
Change “We are here for you” to to Gray-700 (#444444)
Change “Have a question? Our team is always here to help. Give us a call at…or email us” text to Gray-700 (#444444)
Phone Number and Email Address should no longer be blue, but should be bold text and Black-100 (#000000)
9. Footer
The footer background is a cool gray (#EFF2F6).
The address and phone number is the Broker’s address and phone number, size 12, regular weight, in Gray-600 (#757575).
Any icons to social media pages or websites should be in Gray-600 (#757575)

Design: Figma
10. Uploaded Logo
If the Broker SaaS customer uploads a logo in their Admin Console>Branding>Logo>Email Logo, this logo will appear here.
11. Three Steps (Circles with Numbers)
If the Broker SaaS customer updates their branding colors in Admin Console>Branding>Color, then these circles will change to their primary color
The outer circle is the primary color at 30% opacity
The inner circle is the primary color at 100% opacity
The number is white text, medium weight, size 18.
NOTE: if there is not enough contrast between the primary color and the white text, substitute the white text with Black-100 text (#000000)
3 Carrier Rate Confirmations
A User Story and Impact
As a Broker SaaS customer, I want to be able to send rate confirmations to carriers so that they can sign them.
This rate confirmation email needs to be formatted in a neutral color scheme so that the emails don’t clash with my branding or existing colors.
Once I set up my branding, a primary color should show up in select places in the rate confirmation email.
If the emails aren’t changed from the default Zuum blue, Broker SaaS customers may feel that the emails are off-brand. Carriers who get these Zuum blue emails may also not associate these emails with the particular brokerage. The solution to this problem starts with a neutral email template that can then be tweaked to incorporate a Broker’s primary color to help create better brand association for their customers.
B UI and Annotations
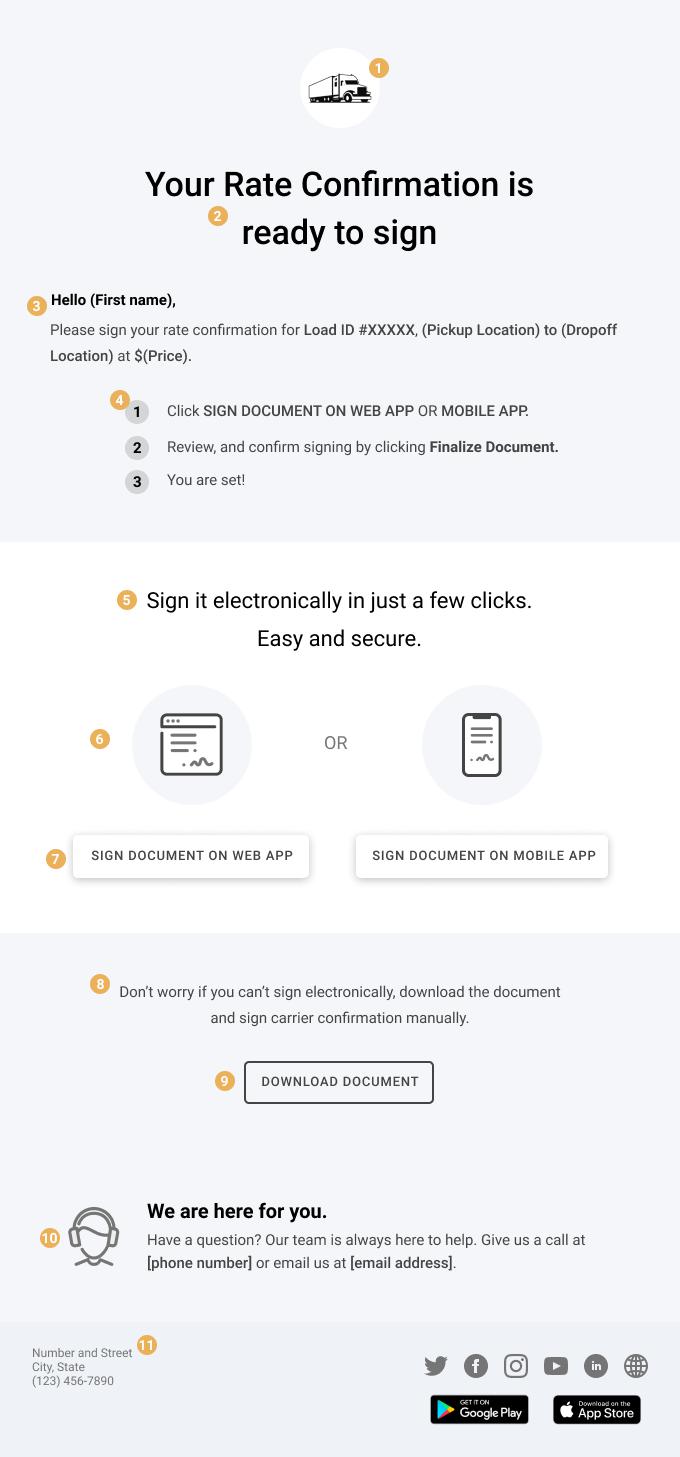
The first example shows the default template if the Broker SaaS customer does not update their branding logos and colors.
The second example shows what happens to the default template if the Broker SaaS customer updates their branding logos and colors.

Design: Figma
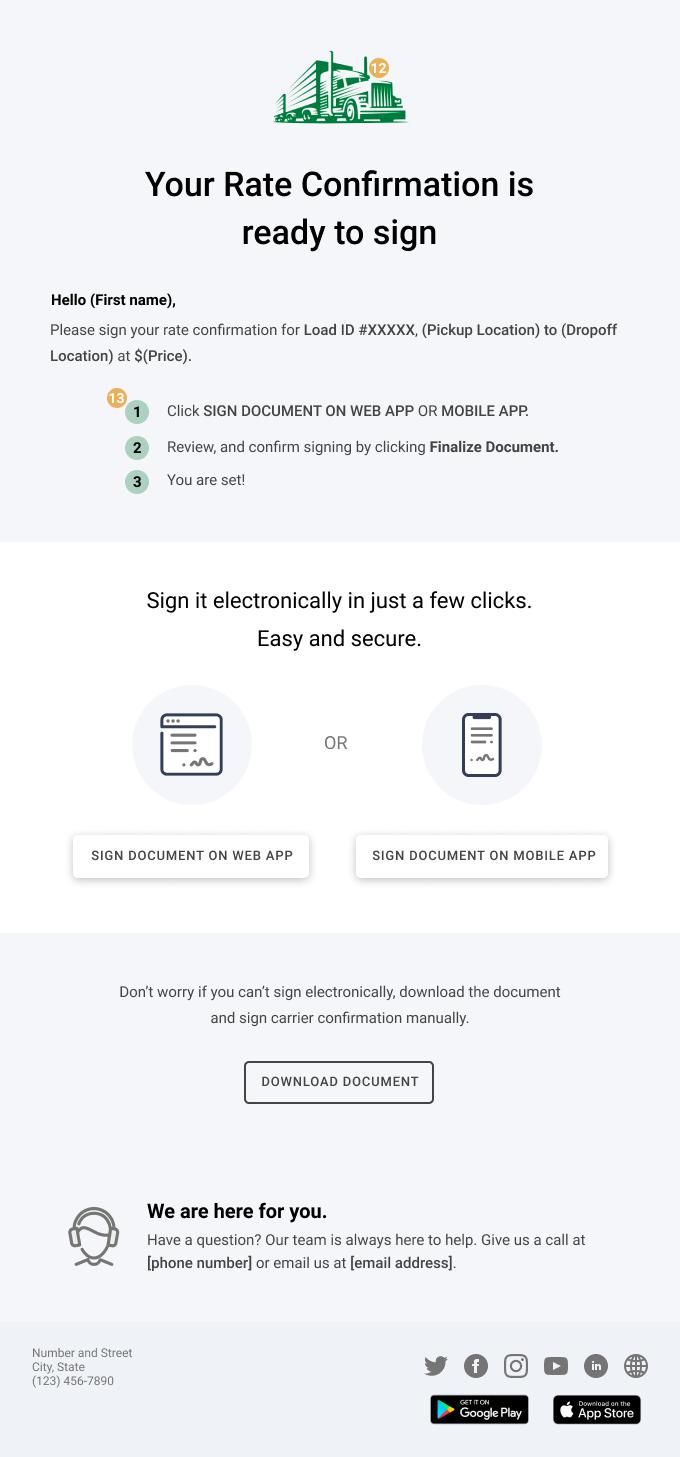
1. Logo
The Broker SaaS customer’s logo should appear at the top of the email. If none is selected, the logo should be a generic placeholder and NOT Zuum’s logo.
2. Header Text
The header text should NOT be Zuum blue. It should be in Black-100 (#000000)
3. Hello and Please Sign
The greeting text “Hello (First Name) should be in Black-100 (#000000)
The body text should be in Gray-700 (#444444)
4. Steps to Sign
Instructional text should be in Gray-700 (#444444)
Circles with Numbers:
Circles are Gray (#888888) at 30% opacity
Numbers are size 15, bold, in Black-100 (#000000)
5. Section Header: Sign it electronically…
“Sign it electronically…Easy and secure.” All this text should be in Black-100 (#000000)
6. Icons
Icons are no longer black and blue. They should be Gray-600 (#757575) and Gray-700 (#444444)
“OR” is no longer blue. It is Gray-600 (#757575)
7. CTAs/Buttons
The Calls to Action / Buttons are white fill buttons (#FFFFFF), with size 13 medium weight text in Gray 700 (#444444).
There is a drop shadow for the buttons.
8. “Don’t worry…confirmation manually.”
Change text color to Gray-700 (#444444)
9. CTA/Button
Change button outline and text to Gray-700 (#444444)
10. We are here for you.
Icon of person with headset: change to Gray-600 (#757575)
Change “We are here for you” to to Gray-700 (#444444)
Change “Have a question? Our team is always here to help. Give us a call at…or email us” text to Gray-700 (#444444)
Phone Number and Email Address should no longer be blue, but should be bold text and Black-100 (#000000)
11. Footer
The footer background is a cool gray (#EFF2F6).
The address and phone number is the Broker’s address and phone number, size 12, regular weight, in Gray-600 (#757575).
Any icons to social media pages or websites should be in Gray-600 (#757575)

Design: Figma
12. Uploaded Logo
If the Broker SaaS customer uploads a logo in their Admin Console>Branding>Logo>Email Logo, this logo will appear here.
13. Three Steps (Circles with Numbers)
If the Broker SaaS customer updates their branding colors in Admin Console>Branding>Color, then these circles will change to their primary color
The circle is the primary color at 30% opacity
The number is black text, bold weight, size 15.
4 Load Offer
A User Story and Impact
As a Broker SaaS customer, I want to be able to send load offers to carriers so that they can bid or accept and book the loads.
This load offer email needs to be formatted in a neutral color scheme so that the emails don’t clash with my branding or existing colors.
Once I set up my branding, a primary color should show up in select places in the load offer email.
If the emails aren’t changed from the default Zuum blue, Broker SaaS customers may feel that the emails are off-brand. Carriers who get these Zuum blue emails may also not associate these emails with the particular brokerage. The solution to this problem starts with a neutral email template that can then be tweaked to incorporate a Broker’s primary color to help create better brand association for their customers.
B UI and Annotations
The first example shows the default template if the Broker SaaS customer does not update their branding logos and colors.
The second example shows what happens to the default template if the Broker SaaS customer updates their branding logos and colors.

Design: Figma
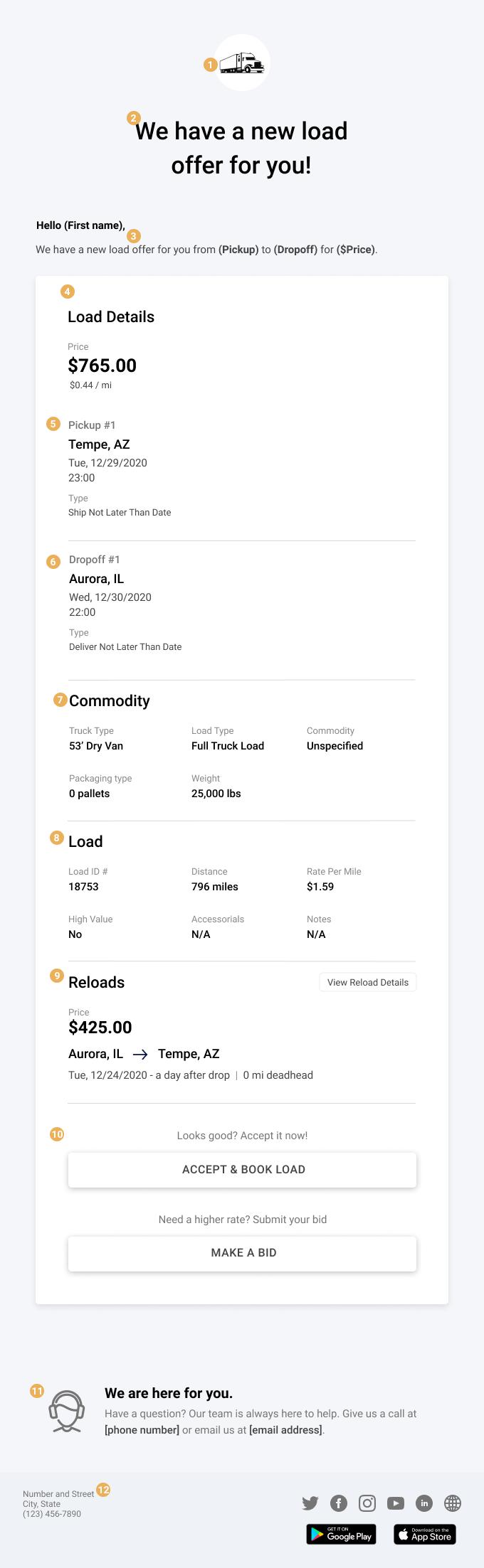
1. Logo
The Broker SaaS customer’s logo should appear at the top of the email. If none is selected, the logo should be a generic placeholder and NOT Zuum’s logo.
2. Header Text
The Header text should NOT be Zuum blue. It should be in Black-100 (#000000)
3. Hello and We have a new load offer for you
The greeting text “Hello (First Name) should be in Black-100 (#000000)
The body text should be in Gray-700 (#444444)
4. Load Details
“Load Details” should be in Black-100 (#000000)
“Price” should be in Gray-500 (#888888)
“$765.00 / the price” should be in Black-100 (#000000)
“$0.44 / rate per mile” should be in Gray-700 (#444444)
5. Pickup Information
“Pickup #1” should be in Gray-600 (#757575)
“Tempe, AZ / City, State” should be in Black-100 (#000000)
Date and Time should be in Gray-700 (#444444)
“Type” should be in Gray-500 (#888888)
“Ship Not Later Than Date” line should be in Gray-700 (#444444)
6. Dropoff Information
“Dropoff #1” should be in Gray-600 (#757575)
“Auroroa, IL / City, State” should be in Black-100 (#000000)
Date and Time should be in Gray-700 (#444444)
“Type” should be in Gray-500 (#888888)
“Deliver Not Later Than Date” line should be in Gray-700 (#444444)
7. Commodity
“Commodity” should be in Black-100 (#000000)
All labels (Truck Type, Load Type, Commodity, Packaging type, and Weight) should be in Gray-500 (#888888)
All other text underneath the labels should be in Black-100 (#000000)
8. Load
“Load” should be in Black-100 (#000000)
All labels (Load ID#, Distance, Rate Per Mile, High Value, Accessorials, and Notes) should be in Gray-500 (#888888)
All other text underneath the labels should be in Black-100 (#000000)
9. Reloads
“Reloads” should be in Black-100 (#000000)
“View Reload Details” button is no longer blue. It should be Gray-700 (#444444) text with a Gray-200 (#EDEDEE) outline.
“Price” should be in Gray-500 (#888888)
“$425.00/the price” should be in Black-100 (#000000)
“Aurora, IL → Tempe AZ / City, State → City, State” line should be in Black-100 (#000000)
“Tue, 12/24/2020 - a day after drop | 0 mi deadhead” line should be in Gray-700 (#444444)
10. CTAs/Buttons
Lines above buttons “Looks good? Accept it now!” and “Need a higher rate? Submit your bid.” should be in Gray-600 (#757575)
Buttons should be white fill with text in Gray-700 (#444444), and a drop shadow for the entire button
11. We are here for you.
Icon of person with headset: change to Gray-600 (#757575)
Change “We are here for you” to to Gray-700 (#444444)
Change “Have a question? Our team is always here to help. Give us a call at…or email us” text to Gray-700 (#444444)
Phone Number and Email Address should no longer be blue, but should be bold text and Black-100 (#000000)
12. Footer
The footer background is a cool gray (#EFF2F6).
The address and phone number is the Broker’s address and phone number, size 12, regular weight, in Gray-600 (#757575).
Any icons to social media pages or websites should be in Gray-600 (#757575)

Design: Figma
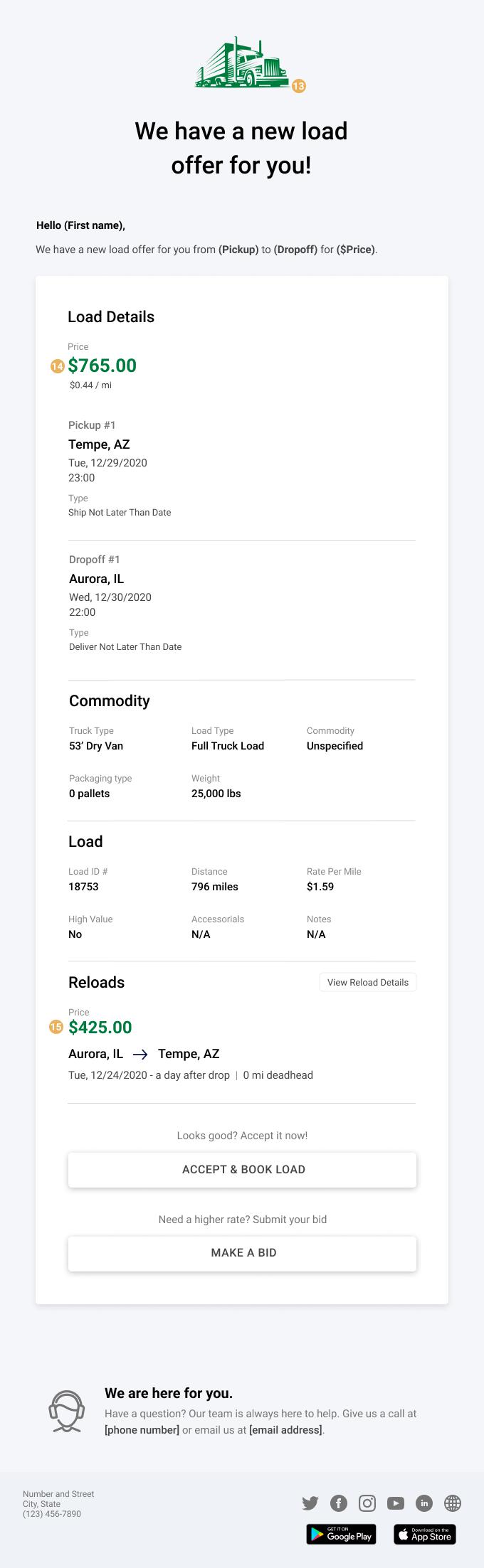
13. Uploaded Logo
If the Broker SaaS customer uploads a logo in their Admin Console>Branding>Logo>Email Logo, this logo will appear here.
14. Price in Load Details
If the Broker SaaS customer updates their branding colors in Admin Console>Branding>Color, then the price will change to their primary color at 100% opacity
15. Price in Reloads Details
If the Broker SaaS customer updates their branding colors in Admin Console>Branding>Color, then the price will change to their primary color at 100% opacity
