[BR] Carrier Insurance + Tender Modal (NOT OKTL)
Document status | COMPLETED |
|---|---|
Last Updated |
|
Document owner | |
Designer | |
Developers |
|
QA |
|
Design | https://zuum.invisionapp.com/overview/-BR--Carrier-List-ckeetkidt010p014x2m8kadg6/screens |
Version | V1: |
Overview
2020-09-08
Updates to the Carrier Details > Insurance will be made, now there will be a new tab created just for insurance. This is to help the operators to view the insurance all in one location.
When tendering a load, the ability to see the reason why a carrier is NOT OK To Load, updates has been made.
A Carrier Details > Insurance
A1 As a user, I can view the carrier's details and access the carrier’s insurance.
Design: Invision Link

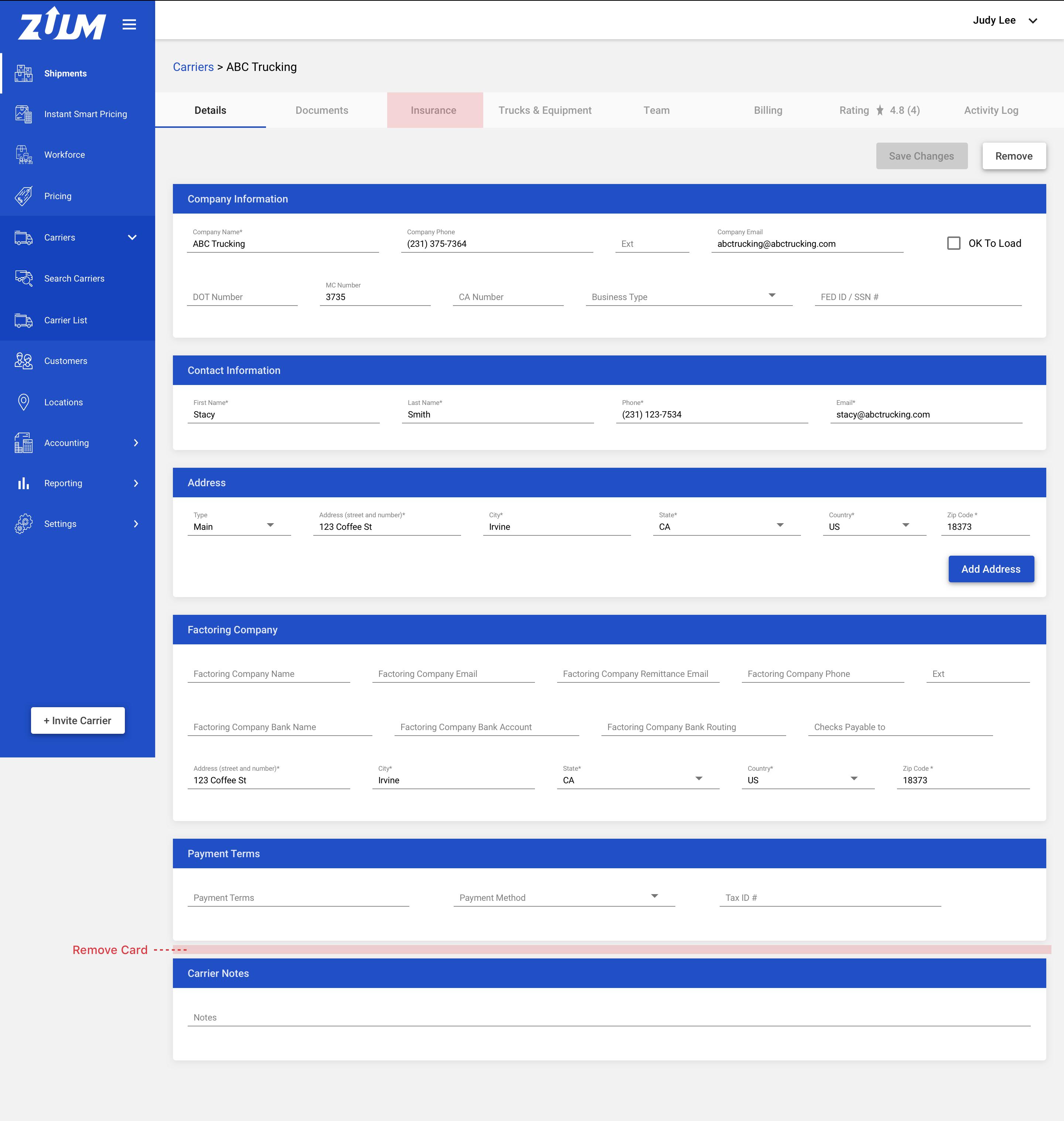
Add a new ‘Insurance’ tab
Remove the ‘Insurance Information' card in the details tab
A2 As a user, I can go to the insurance tab and there's no insurance added yet, I can send a request or upload the document.
Design: Invision Link | Invision Link | Invision Link



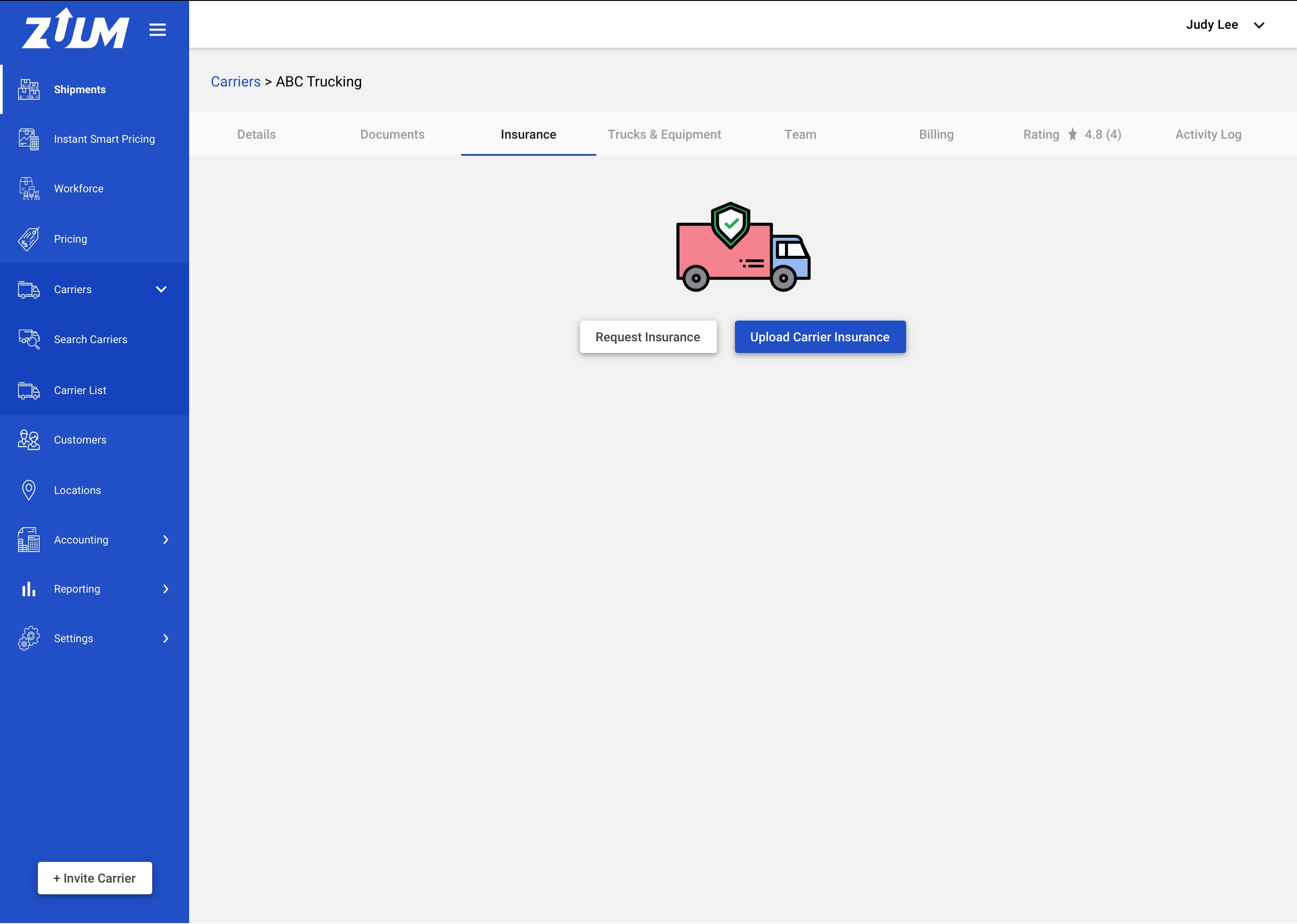
When the user clicks ‘Insurance’ on the tab menu, and if there is no insurance added this is what the page will look like:
Illustration,
Request Insurancebutton,Upload Insurancebutton
When the user clicks
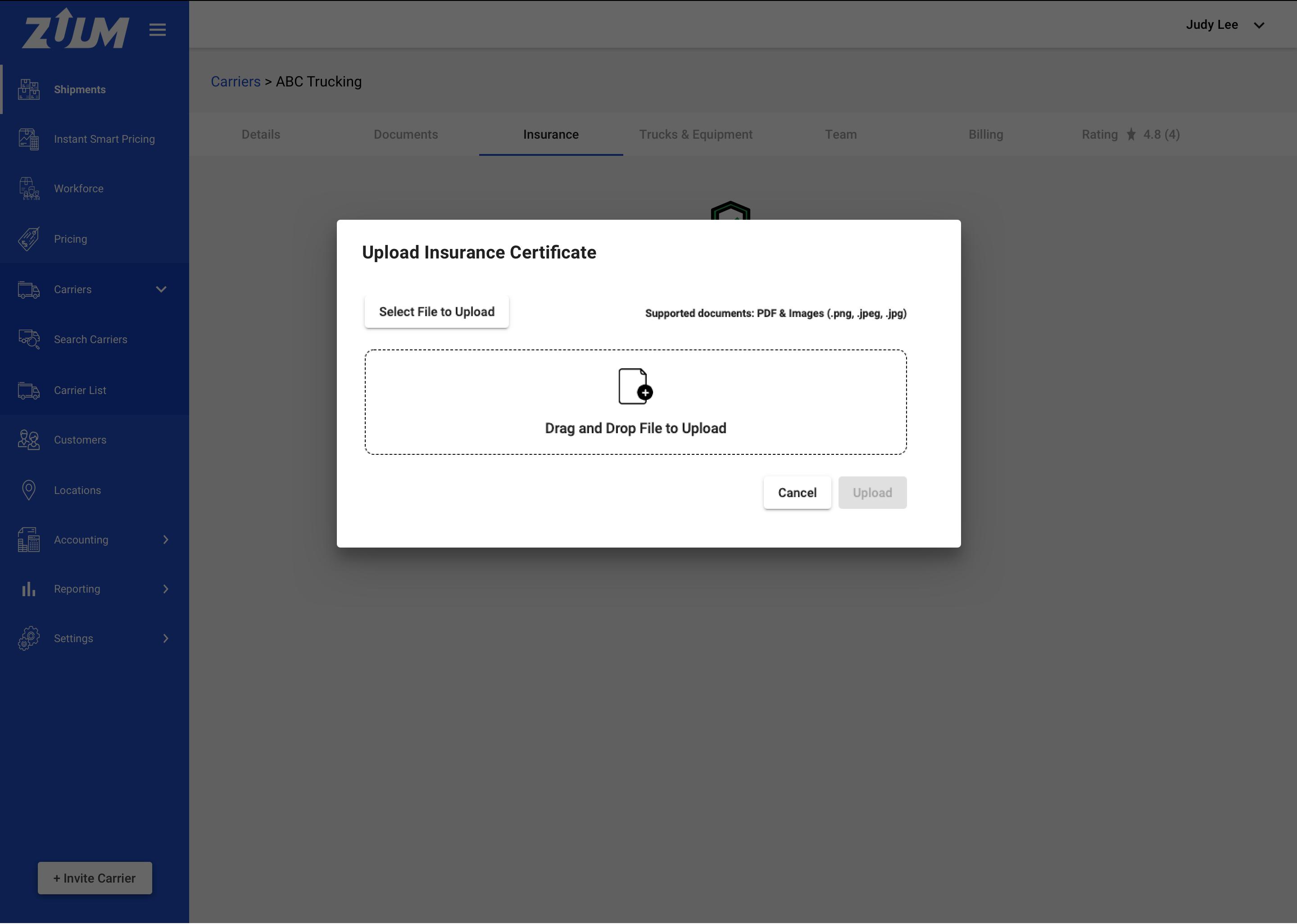
Upload Insurancethe same upload modal will appearWhen the user clicks
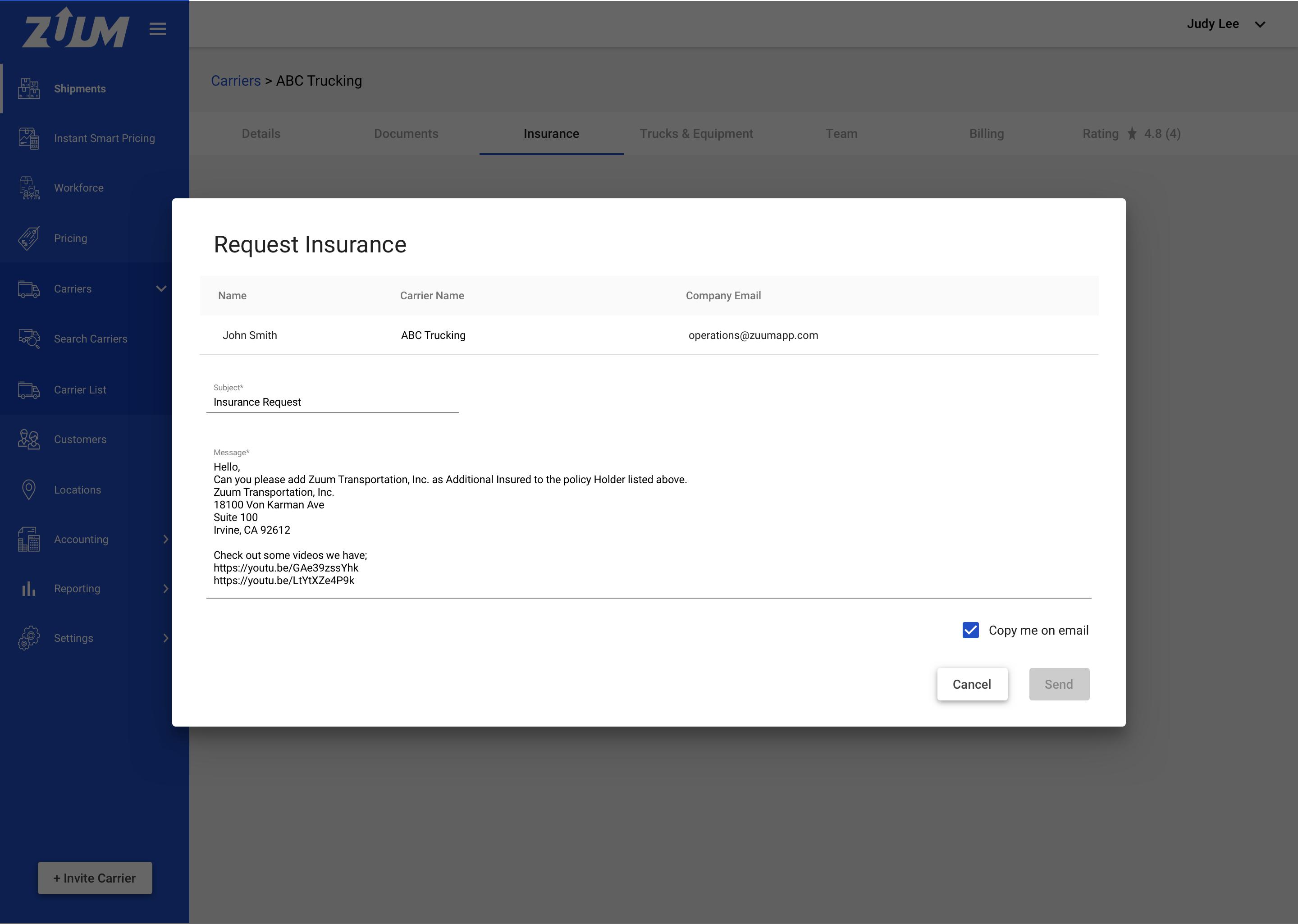
Request Insurancethe same email modal will appear
A3 As a user, I can view the carrier’s insurance document and fill in the details.
Design: Invision Link - Null | Invision Link - Filled


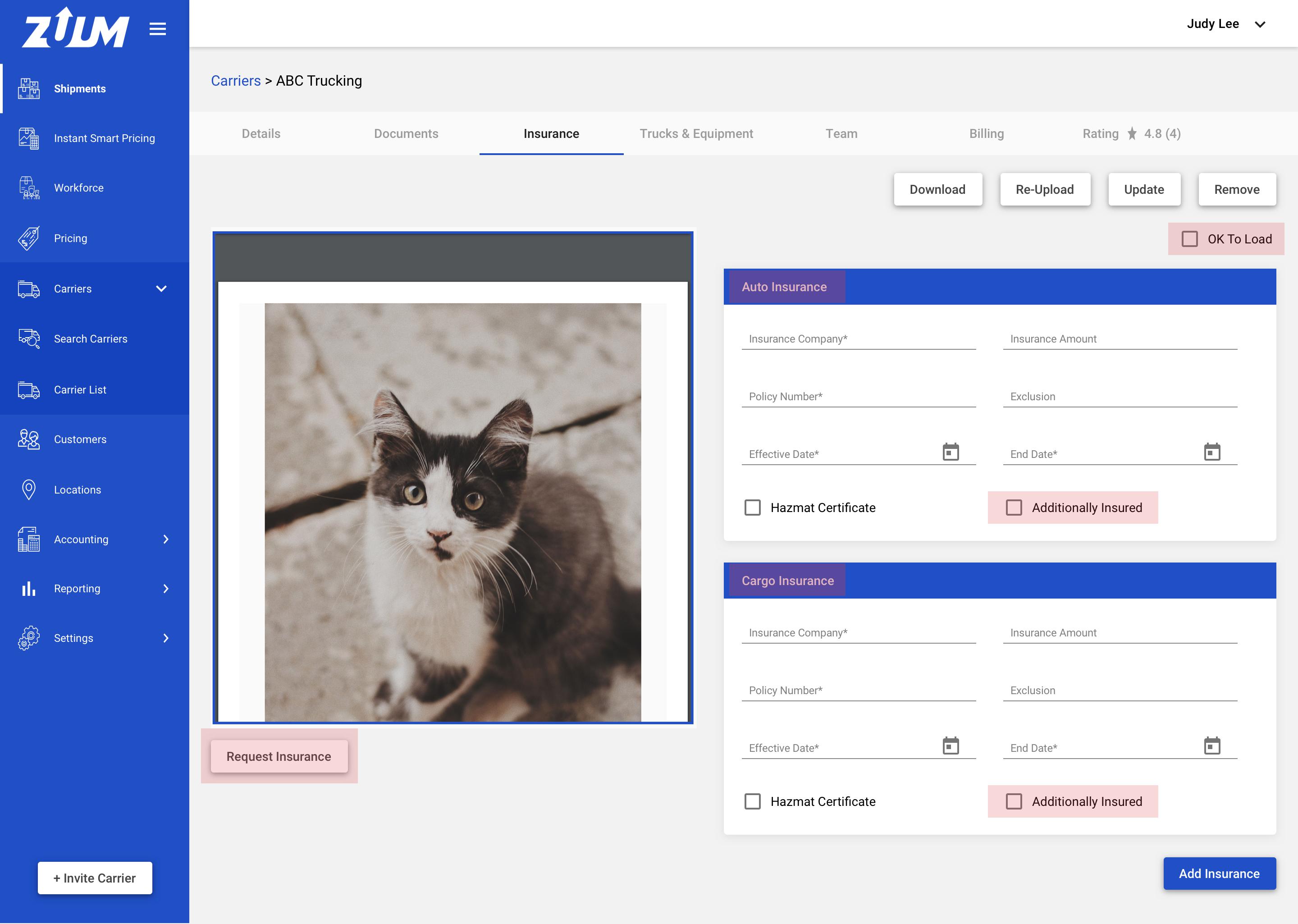
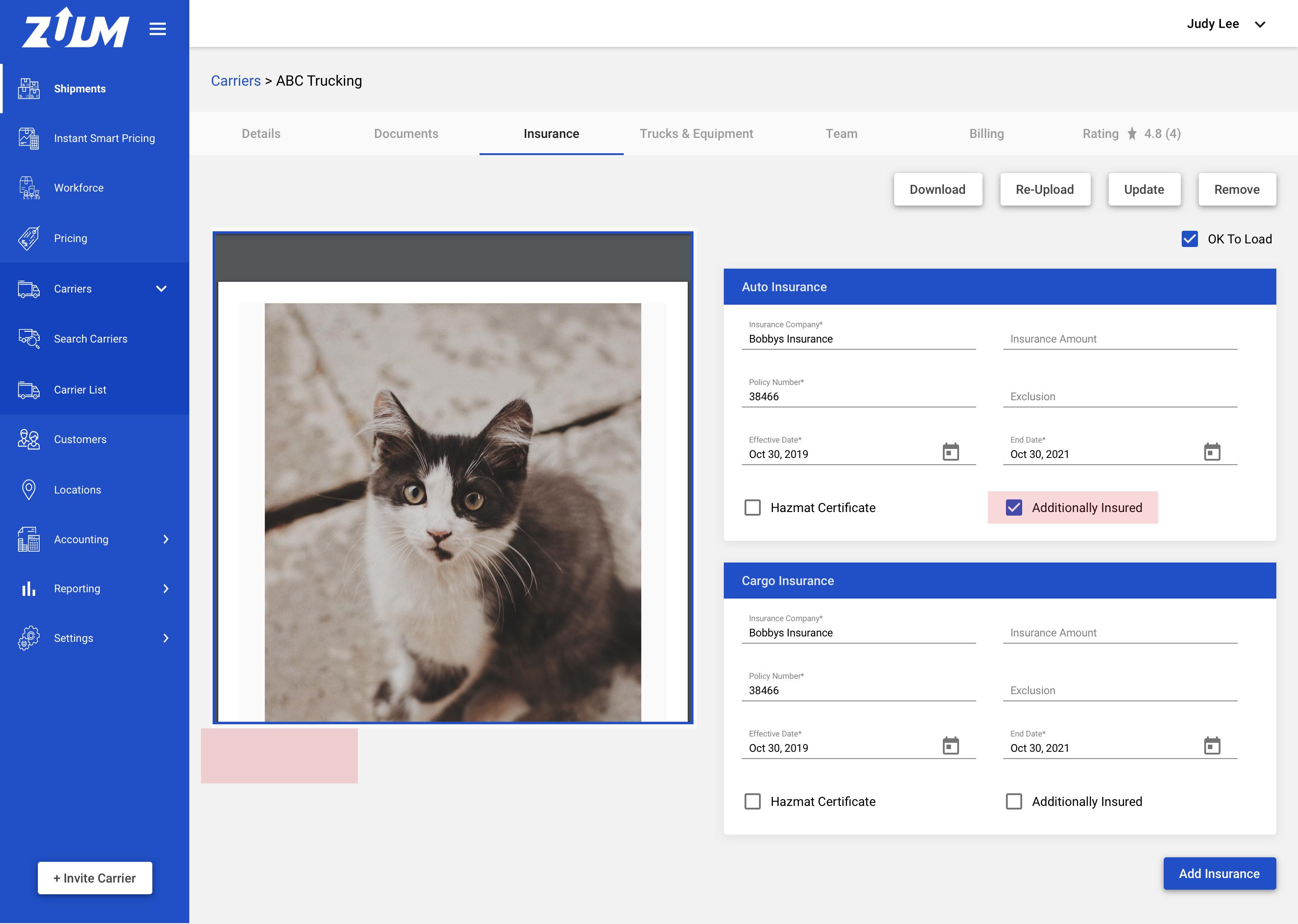
Once the document has been uploaded the page will display (if the document uploaded this is the default view for this tab):
Document preview
the user will now be able to view the insurance document more easily
OK To Load - displayed here as well as the details page
Auto Insurance Card
Cargo Insurance Card
Request InsurancebuttonAdd Insurancebutton
Cards - Auto and Cargo
These cards must be filled out to check
OK To LoadRequired fields are: Insurance Company, Policy Number, Start Date, and End Date
The
Request Insurancebutton should only display when any of the ‘Additionally Insured’ is left unchecked and expired (after End Date)
A4 As a user, I can add additional insurance cards.
Design: Invision Link l | Invision Link


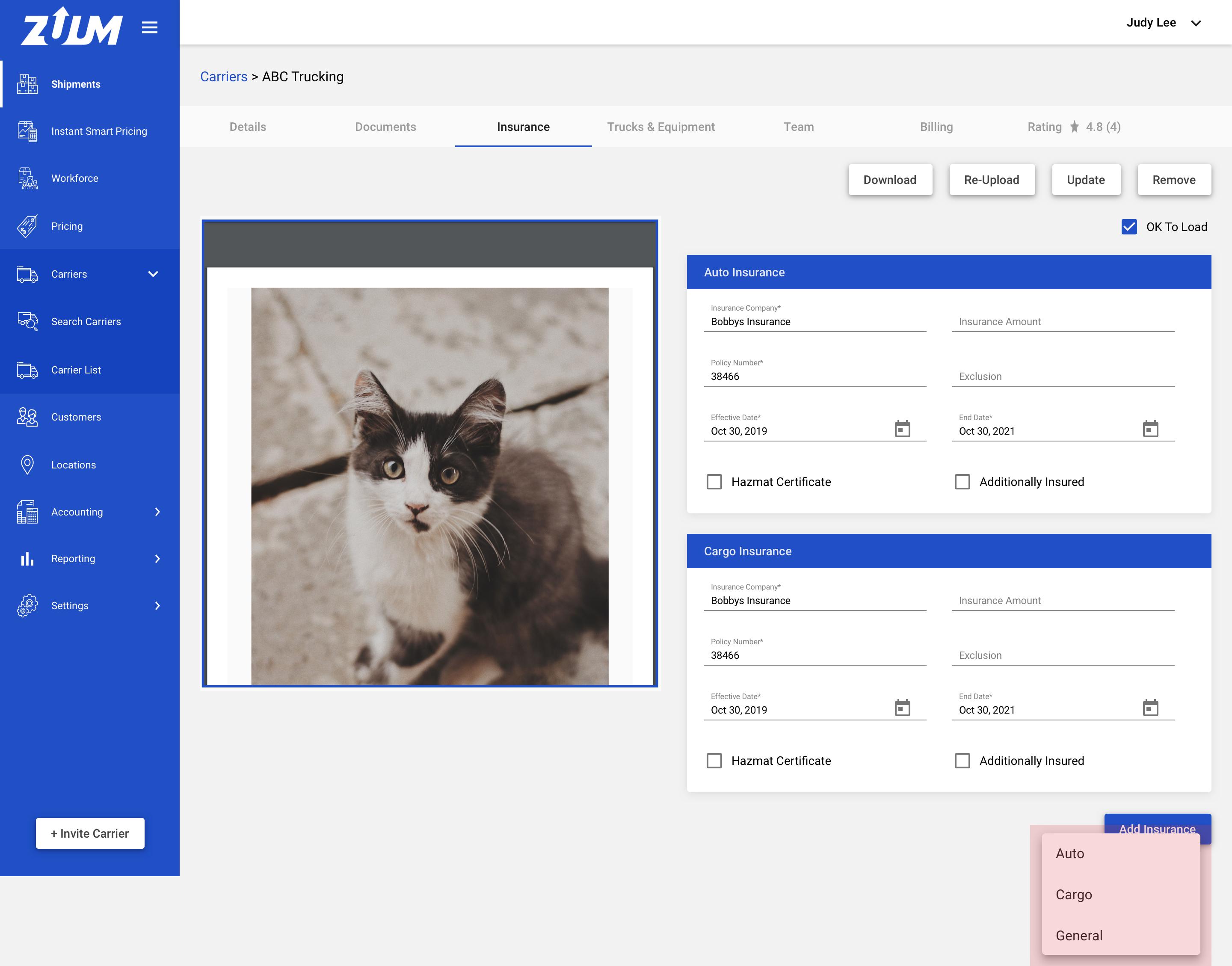
Below the Cargo Insurance card, the button
Add Insurancewill be displayed where the user can add any additional insurance information:when clicked the user will have the options of: Auto, Cargo, General
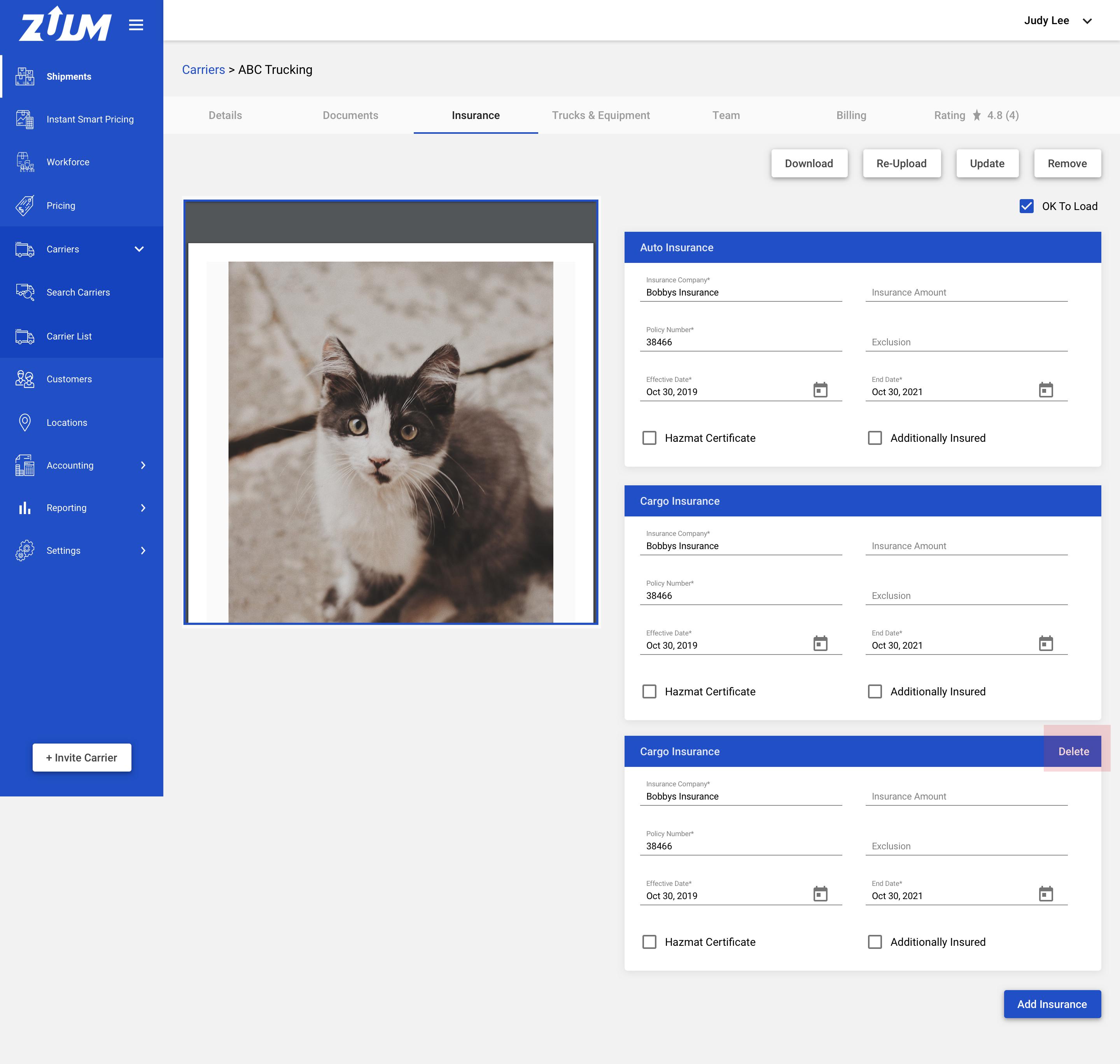
This will add a new card - and it will be optional
There will be a
Deletetext button to delete the card - similar to deleting stops on the shipment details
B Tender Modal > Not OK To Load
B1 As a user, I can search for a carrier when tendering a load, and see an alert icon if the carrier is Not OK To Load.
Design: Invision Link

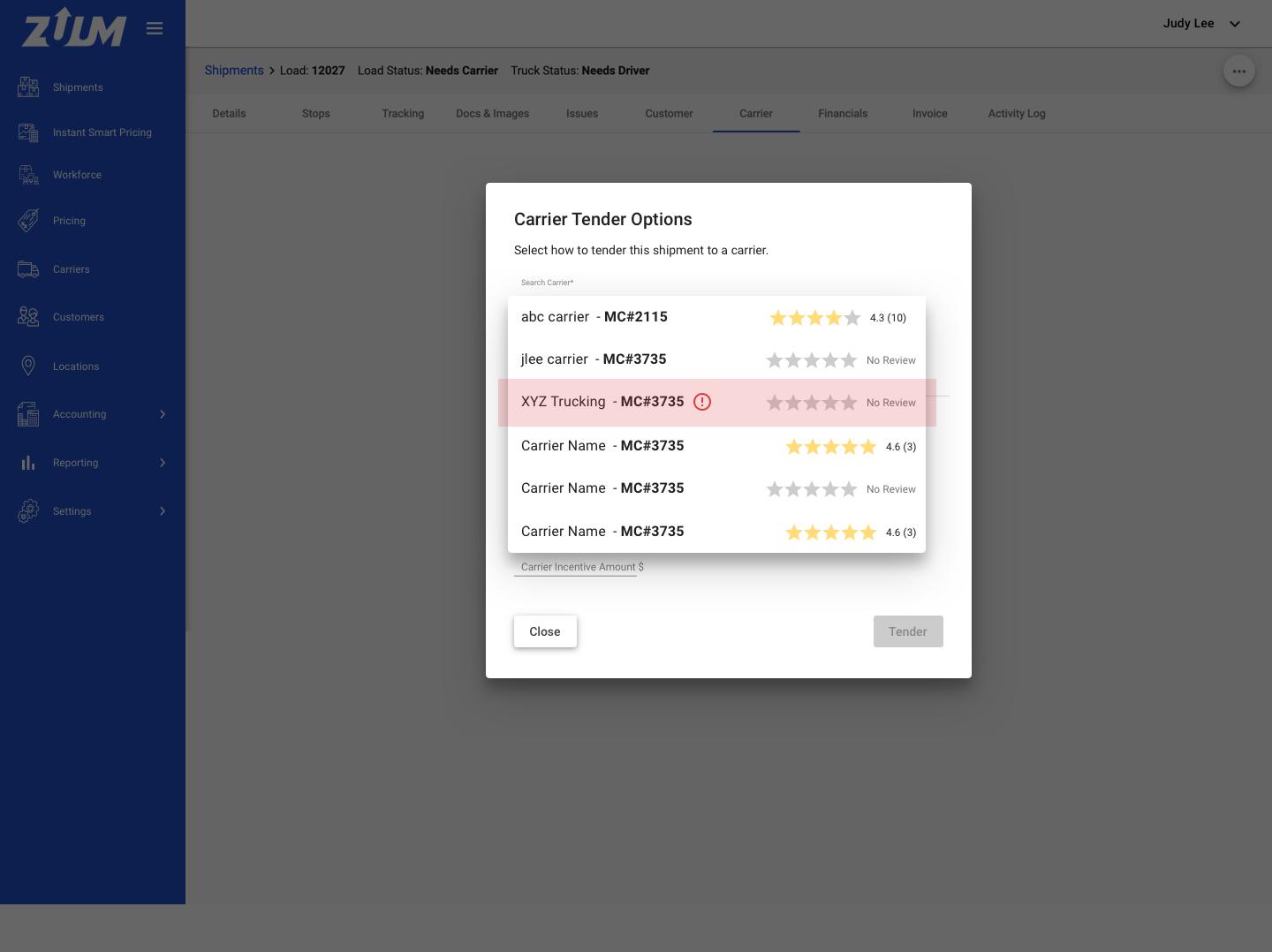
In the
Carrier Tender Optionmodal, when searching for a carrier, any carriers that is ‘NOT OK to Load’ will display an alert icon insteadthe user is still able to click on the carrier name
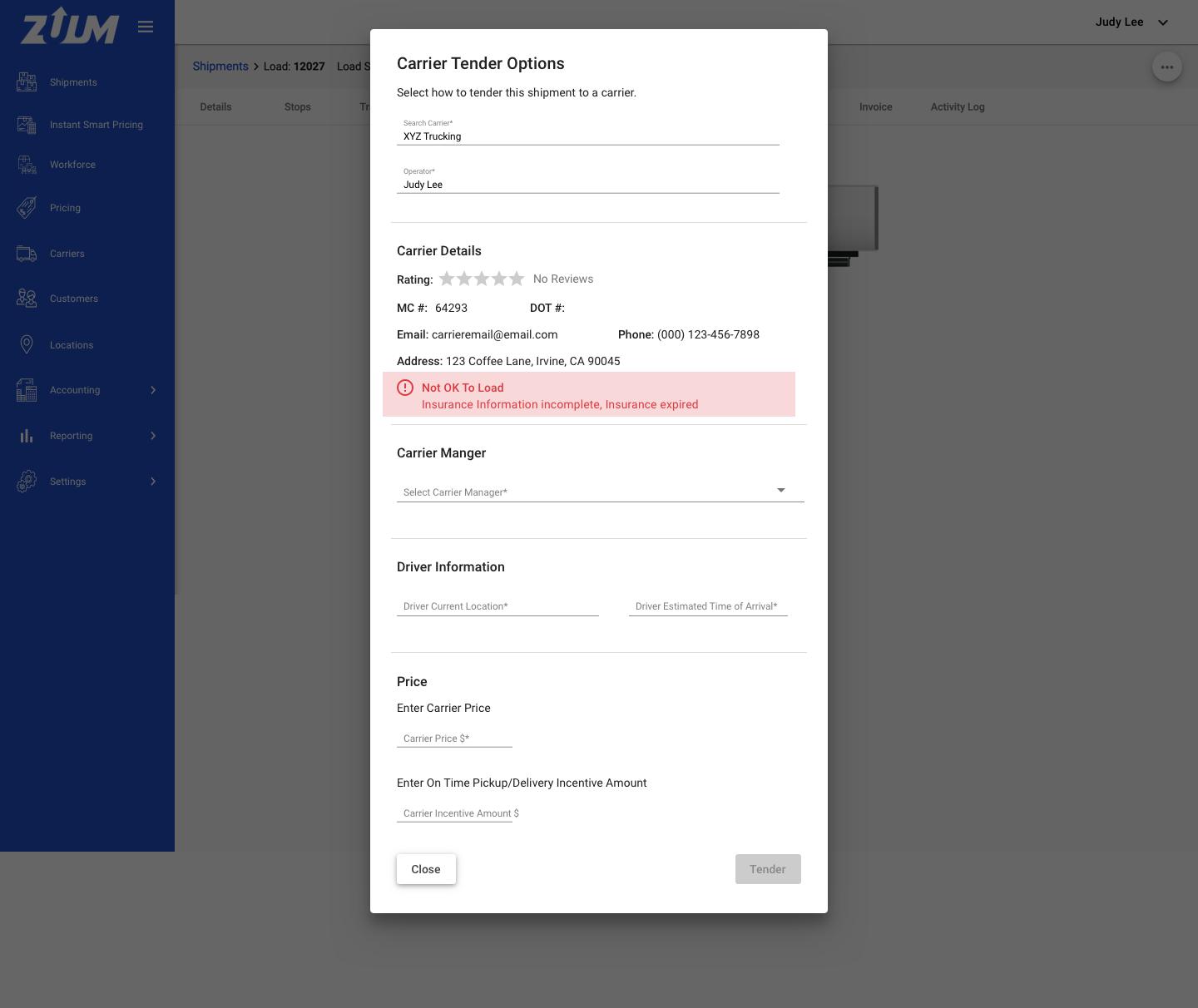
B2 As a user, I can select the carrier that's Not OK To Load and see why.
Design: Invision Link

Once the user selects the carrier that is NOT OK To Load, the reason will be displayed under the Carrier Details
The tender button will be disabled
